- Home
- アフィリエイトニュース, ビデオマガジン
- iPhone XS出た!スマホサイトの表示領域は?
iPhone XS出た!スマホサイトの表示領域は?

こんにちは、Teresaです(‘◇’)ゞ
iPhone Xの新しいシリーズ、
またまた出やがりましたねwww
✤わたしは未だに6Sのままです(爆w)
なんてコトはさておき。。。
まずは早速、iPhoneの各シリーズの
サイズの確認から(・∀・)

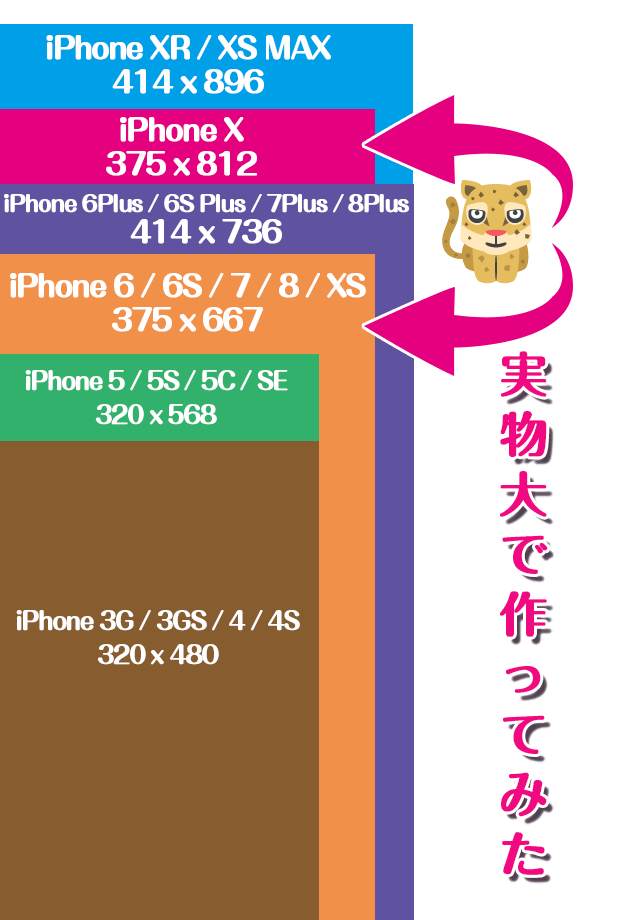
✤実際のサイズ感がわかるように、
実物大で比較画像を作ってみました✨
いやぁ💦
自分で作っておいてなんですが、
あれこれサイズがあり過ぎて、
ちょっと目もチカチカしますねw
しかし、アレです。
iPhoneもAndoroid系のスマートフォンも、
とにかく次から次へと
新しい機種が生まれてくるじゃないですか。
もちろんそこは、
ガラケーの頃から何も変わっちゃいない!
・・・のかも知れませんが。
ガラケーの頃はサイズほぼ同じだった💦
のに対して、
スマートフォンはサイズも表示領域もバラバラ。
それでは・・・?
スマホサイトの表示領域どうする?
ココが今週のポイント!(‘◇’)ゞ
わたしが注目していただきたいのは、
iPhone各シリーズの横幅、です。
縦幅はシリーズごとに、
結構バラバラなのなのですよね。
なんちゃらPlusも含めると、
全部で6種類の大きさがあります。
✤新しくなるごとに縦幅は増しているw
小さい順に並べると、
◆480px
◆568px
◆667px
◆736px
◆812px
◆896px
と、こんな感じです。
ところが横幅で比べてみると、
サイズの種類はその半分の3種類のみ!
しかありません。
こちらも小さい順から並べると、
◆320px
◆375px
◆414px
と、こんな感じです。
なぜ真ん中の320pxの色を変えたのか?
その続きは、
今週のMonday Voice!で確認してください(‘ω’)ノ
2018年秋のセミナーは
アナリティクスの見方について(‘◇’)ゞ
iPhoneの新シリーズが発表されたというコトで、
iPhoneの画像領域についてのお話ししましたが、
あなたのサイトやブログを見てくれている
ユーザーさんが持っているデバイスは、
iPhoneではないかも!?
もしiPhoneではなく、
Andoroidユーザーが多いなら、
横幅の設定も工夫したらよいですよね♪
・・・でも!?
自分のサイトやブログを見に来てくれたユーザーさんが
どのデバイスを持っているかなんて・・・💦
「( ゚Д゚)どうやったら確認できるの!?」
ですよねぇぇええええ。
実はカンタンにわかっちゃうのですw
その方法などなど知りたい方、
ぜひぜひ!w
11月3日(土)のセミナーにご参加くださいね(‘◇’)ゞ
【予告】10万円以上稼ぐ!
検証力と修正力を上げるためのセミナー(仮)、
11月3日(土)に開催!
✤今週、9月19日(水)、
LINEのお友だち先行+お得価格で
募集開始いたしますヾ(@⌒ー⌒@)ノ
今のうちにぜひ!w
お友だち追加しておいてくださいね(‘◇’)ゞ
![]()
コメント
この記事へのトラックバックはありません。
Copyright © SAM "Smartphone Affiiate Method" All rights reserved.
















この記事へのコメントはありません。