- Home
- アフィリエイトニュース
- Googleウェブフォントの使い方( ̄▽ ̄)
Googleウェブフォントの使い方( ̄▽ ̄)

ウェブフォントを使ってみよう(‘◇’)ゞ
珍しく1日に2度の記事アップw
なーぜなら、
今週のMonday Voice!で、
ウェブフォントについて取り上げて、
その使い方について書くと
音声でお約束したからですーヾ(@⌒ー⌒@)ノ
ウェブフォントについてお話しした
Monday Voice!が入っている記事はコチラ
さてっ!w
今回取り上げるウェブフォントは
Googleさんが提供してくださっているウェブフォント。
実はLINE@から、
ウェブフォントについてご質問をいただいて、
それで初めて気づいたのですけれど、
※Googleウェブフォントに
日本語が追加されていたってコトにw
Googleウェブフォント日本語
以前、このクエリで検索した時は、
英数文字のウェブフォントだけしかなくて、
「そりゃそうだよな・・・
日本語は文字数が多いしねぇ・・・」と、
ひとり納得してましたw
なので、わたしが個人的に
サイトで使うコトがあるウェブフォント
と言えば、もっぱらアイコンフォント。
コレが多かったんですよね。
こちらの場合は、
音声の中でもお話しした通り、
使いたいサイトの中にアップロードして、
CSSでfont-family設定して呼び出すタイプ。
ですが、今回ご紹介するGoogleウェブフォントは、
それすらいらない方法で使えるタイプです。
Googleウェブフォントのページはコチラ
上のGoogleウェブフォントのページのキャプチャに、
日本語ウェブフォントが提供されているURLを
リンクしておきましたヾ(@⌒ー⌒@)ノ
ページを開いてみるとわかると思いますが、
現在Googleさんから提供されている日本語のウェブフォントは
全部で9種類です。

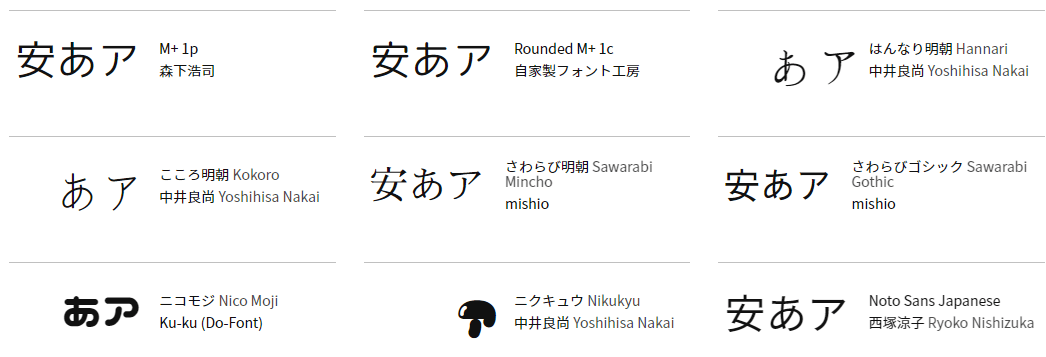
日本語Googleウェブフォントの種類
9種類提供されてはいるのですが、
上のキャプチャに「安」の字が表示されていない、
![]() はんなり明朝
はんなり明朝
![]() こころ明朝
こころ明朝
![]() ニコモジ
ニコモジ
![]() ニクキュウ
ニクキュウ
この4種類については、
ひらがな+カタカナのみのフォントです。
あ・・・ニクキュフォントは更に狭くて、
カタカナのみです。
「なーんだ・・・
ひらがなとカタカナだけか。。。」
と、落胆しちゃうかもですがw
ひらがなやカタカナの箇所に、
横に平べったいニコモジや、
ぷにぷにした感触がしそうなニクキュウフォントを
部分的に読み込ませて使ってみるのも、
たのしそうですよねヾ(@⌒ー⌒@)ノ
Googleウェブフォントの使い方
ではGoogleウェブフォントを、
このWPに読み込んでみます♪
まず読み込むためのタグを取得しなければ、
なので、
Googleウェブフォント日本語のページにアクセスします。
⇒ Googleウェブフォント日本語ページ
ページの下の方に少しずつスクロールしていくと、
左側にそれぞれのフォントキャプチャ、
右側にフォントを読み込むためのタグがあります。
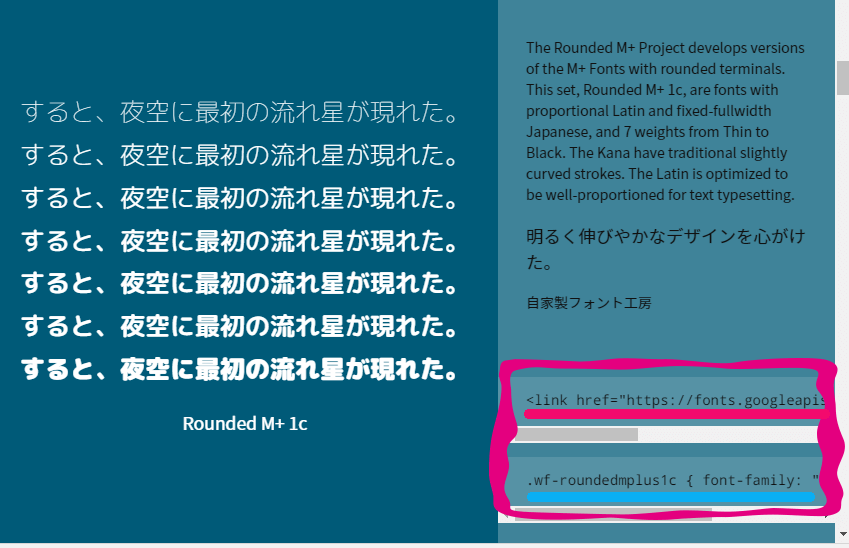
こんな感じ(‘ω’)ノ

googleウェブフォントタグの取得場所
上の画像の右下に、
ピンクのウダウダした枠で囲まれている場所、
わかりますか?
ココがサイトやブログに読み込むための
タグの取得場所です。
※フォントの種類ごとにタグは違うので、
気を付けてくださいね。
※タグの一覧は、
後ほど書き出しておきます。
タグは2段ありますよね。
ピンクの下線をつけたこんな感じのタグ
<link href=”https://fonts.google・・・
![]() コレはhead内に書き込むタグです。
コレはhead内に書き込むタグです。
2段目のブルーの下線をつけたタグ
.wf-roundedmlus1c{font-family:・・・
![]() コチラはCSSに追加するタグです。
コチラはCSSに追加するタグです。
タグをテキストエディタなどに
コピペして保存しておくと便利ですよヾ(@⌒ー⌒@)ノ
今回はフォントごとのタグと
一覧表の二つを記事に入れておきますね♪
まずは各フォントごとのタグから。
※ウェブフォント名の表示に、
各ウェブフォントを設定してみました(‘ω’)ノ
M+1p
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
.wf-mplus1p { font-family: "Mplus 1p"; }
Rounded M+1c
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
.wf-roundedmplus1c { font-family: "Rounded Mplus 1c"; }はんなり明朝
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />
.wf-hannari { font-family: "Hannari"; }こころ明朝
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />
.wf-kokoro { font-family: "Kokoro"; }さわらび明朝
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
.wf-sawarabimincho { font-family: "Sawarabi Mincho"; }さわらびゴシック
<link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" />
.wf-sawarabigothic { font-family: "Sawarabi Gothic"; }
ニコモジ
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />
.wf-nicomoji { font-family: "Nico Moji"; }ニクキュウ
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" />
.wf-nikukyu { font-family: "Nikukyu"; }Noto Sans Japanese
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
.wf-notosansjapanese { font-family: "Noto Sans Japanese"; }Googleウェブフォント日本語全部w
head内に書き込む9種類のタグの一覧です。
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" /> <link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" /> <link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" /> <link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" /> <link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" /> <link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" /> <link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" /> <link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" /> <link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
次にCSSに追加する9種類のタグの一覧です。
.wf-mplus1p { font-family: "Mplus 1p"; }
.wf-roundedmplus1c { font-family: "Rounded Mplus 1c"; }
.wf-hannari { font-family: "Hannari"; }
.wf-kokoro { font-family: "Kokoro"; }
.wf-sawarabimincho { font-family: "Sawarabi Mincho"; }
.wf-sawarabigothic { font-family: "Sawarabi Gothic"; }
.wf-nikukyu { font-family: "Nikukyu"; }
.wf-nicomoji { font-family: "Nico Moji"; }
.wf-notosansjapanese { font-family: "Noto Sans Japanese"; }GoogleウェブフォントをWPで使ってみるw
ウェブフォントを読み込みためのタグは取得しても、
どうやって使ったらいいのかわからなければ、
無用の長物www
WPを使い慣れている人や、
HTMLやCSSのタグに慣れている人にとっては、
タグだけ見れば、
それで出来ちゃうと思うのですけど(‘ω’)ノ
![]() そういうの苦手なんだよ・・・
そういうの苦手なんだよ・・・
って方のために、一応手順を入れておきます。
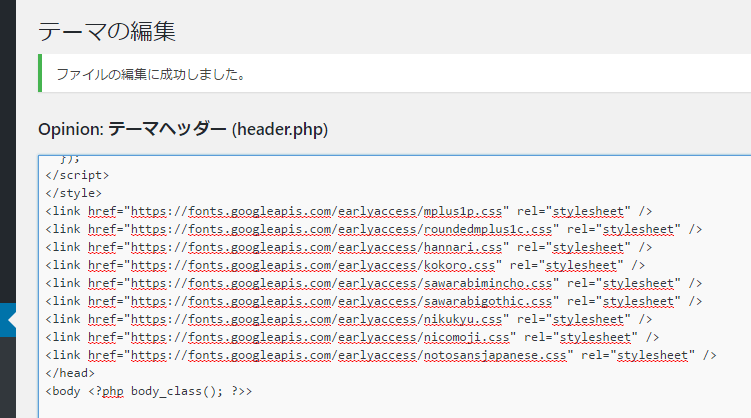
1.WPのhead内に
Googleウェブフォント日本語に
アクセスするためのタグを追加する。
「ダッシュボード」から「外観」を選び、
「テーマの編集」に行きます。
右側のファイルの中から、
「head.php」を選んでhead内に書き込みます。

Googleウェブフォントの使い方1
headの終了タグ直前に書き込みました。
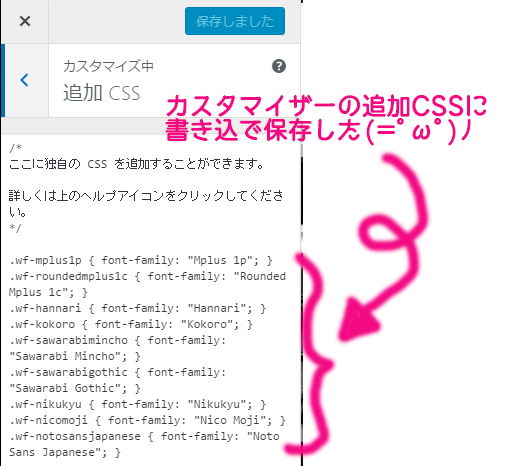
2.WPのカスタマイザー内にある
追加CSSにCSSのタグを書き込みます。
「ダッシュボード」から「外観」を選び、
「カスタマイズ」に行きます。
「カスタマイズ」の中にある「追加CSS」を開いて、
その中に書き込みます。

Googleウェブフォントの使い方2
コレでWPにGoogleウェブフォントを呼び出す
準備が整いましたっ!
後は、使いたい場所に、
使いたいように記事内に追加するだけ!w
ですヾ(@⌒ー⌒@)ノ
記事内でGoogleウェブフォントを使ってみるw
準備は整ったモノの、
ココでもHTMLやCSSの基本を知らないと、
どうやって使ったらいいのかが不明のまま・・・。
それではもったいないので、
念のためにココから下に書いておきますね。
CSSに追加したタグは、
「.」で始まっていますよね。
つまり「class指定」されているタグなので、
記事内で使う時には、
使いたい場所に「class指定」してあげます。
例えばこの記事では、
各ウェブフォント名を表示する小見出しの場所で
class指定して使ってみました。
※個人的にニクキュウフォントが気に入ったのでw
小見出しで使ったタグを書いておきますね(‘ω’)ノ
<h2 class="wf-nikukyu">ニクキュウ</h2>
こんな感じです。
ニクキュウフォントは、
カタカナしかないので、
記事の途中使いなどになると思います。
上の段落の途中で、
ニクキュウフォントを使ってみました。
テキスト内のタグはこんな感じです。
<span class="wf-nikukyu">ニクキュウフォント</span>は、 <span class="wf-nikukyu">カタカナ</span>しかないので、 記事の途中使いなどになると思います。
フォントなので、
色を変えるコトもカンタン。
ニクキュウフォントは、
カタカナしかないので、
記事の途中使いなどになると思います。
ピンクの文字色をCSSで設定して、
フォントとセットでclass指定してあげただけ。
たのしいですねヾ(@⌒ー⌒@)ノ
あなたのアイディア次第で、
いろいろな使い方が広がると思うので、
サイトデザインのアクセントに
ウェブフォント、使ってみてくださいね( ̄▽ ̄)
コメント
この記事へのトラックバックはありません。
Copyright © SAM "Smartphone Affiiate Method" All rights reserved.

















この記事へのコメントはありません。